
6 cách phối màu website chuẩn, chuyên nghiệp, thu hút người dùng
Màu sắc là yếu tố đóng vai trò quan trọng, không chỉ tạo sự sinh động và thu hút mà còn góp phần ảnh hưởng đến hành động của người dùng website. Tuy nhiên, để đem lại hiệu quả tốt trong thiết kế website, bạn cần lựa chọn và phối hợp màu sắc phù hợp với bộ nhận diện thương hiệu và đối tượng khách hàng mục tiêu. Dưới đây là một số cách phối màu website chuẩn mà Vietnix đã tổng hợp để bạn tham khảo. Cùng tìm hiểu ngay.
Màu sắc quan trọng ra sao đối với thiết kế web?
Màu sắc là thành phần quan trọng không thể thiếu trong thiết kế website, không chỉ gia tăng tính thẩm mỹ mà còn góp phần nâng cao độ nhận diện và trải nghiệm người dùng.
Ngoài ra, một website có màu sắc bắt mắt và phù hợp còn có thể khơi gợi cũng như kết nối cảm xúc với người truy cập, từ đó kích thích họ ở lại website lâu hơn và nâng cao tỷ lệ chuyển đổi cho trang web. Nhìn chung, sở hữu website với bảng màu phối phù hợp có thể khiến trang web của bạn nổi bật trước hàng loạt đối thủ xuất hiện trên bảng tìm kiếm.
Hiện nay, có rất nhiều phương pháp phối màu khác nhau được sử dụng trong thiết kế website, trong đó phổ biến nhất là 6 nguyên tắc phối màu website được chia sẻ dưới đây:
1. Chromatic (Phối màu website đơn sắc)
Chromatic hay Phối màu website đơn sắc là cách phối màu đơn giản nhưng mang lại hiệu quả cao cho website. Với nguyên tắc phối màu này, các designer thường sử dụng một màu duy nhất nhưng kết hợp với các gam độ đậm nhạt khác nhau để tạo ra một bảng màu sắc hài hòa.

Bởi vì không phải sử dụng quá nhiều kỹ thuật và gam màu phức tạp nên nguyên tắc phối màu đơn sắc thường đem lại cho người xem cảm giác thoải mái và dễ chịu. Tuy nhiên, trong một số trường hợp, sự đơn giản này đôi khi lại có phần hơi đơn điệu và khó tạo điểm nhấn đối với một số chi tiết trên trang web của bạn.
Đối với các thiết kế website mang phong cách tối giản, phối màu đơn sắc là phương pháp được ưa chuộng và áp dụng rộng rãi. Sự đơn giản trong cách phối màu website này là yếu tố chính giúp người xem tập trung vào những nội dung quan trọng cũng như hướng tương tác của trang web.
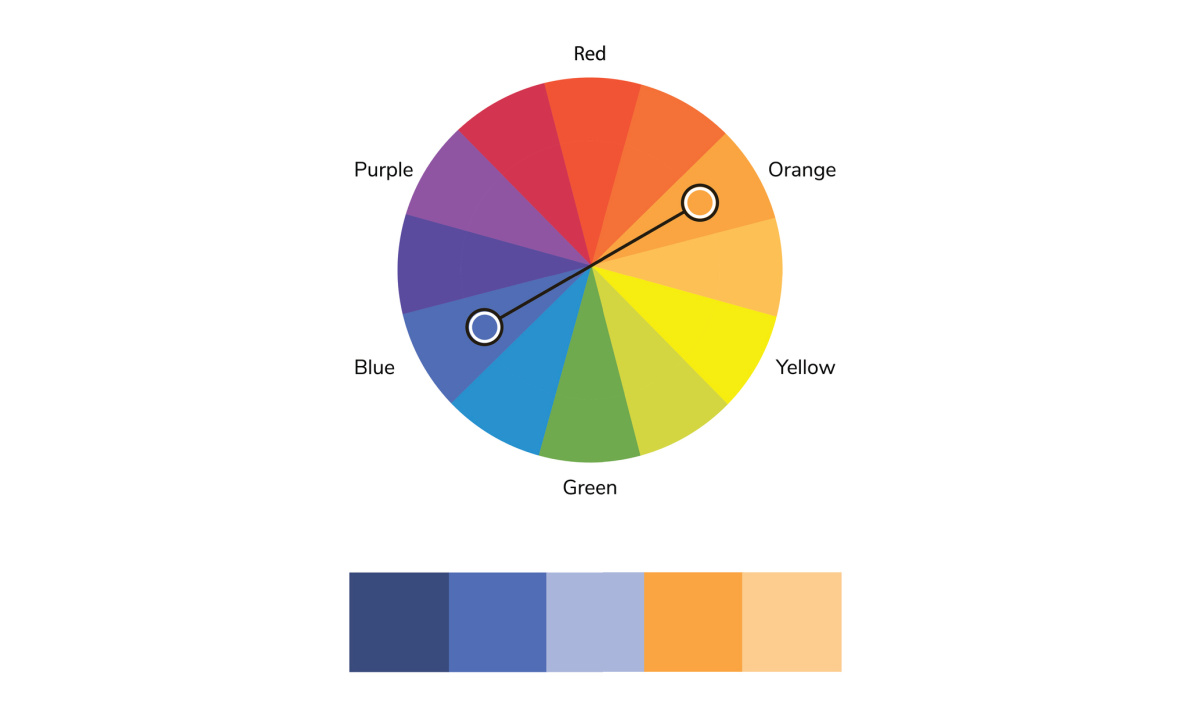
2. Complementary (Phối màu website bổ túc trực tiếp)
Khác với Chromatic, Complementary hay Phối màu website bổ túc trực tiếp là nguyên tắc sử dụng các cặp màu đối xứng trong vòng tròn màu để tạo ra những màu sắc bắt mắt và sinh động cho website. Chính sự đối lập về màu sắc này không chỉ giúp bạn tạo điểm nhấn cho những chi tiết quan trọng mà còn thu hút đông đảo người xem truy cập website.

Đối với cách phối màu website bổ túc trực tiếp, đầu tiên các designer sẽ lựa chọn cho mình một gam màu làm chủ đạo, sau đó mới tìm màu đối xứng để làm màu phụ. Tuy nhiên, một điều cần lưu ý là bạn không nên lựa chọn các gam màu có sắc độ nhạt vì điều này sẽ ảnh hưởng đến mức độ tương phản giữa các cặp màu (vốn là điểm mạnh của nguyên tắc phối này) và khiến website trở nên nhạt nhòa, kém thu hút.
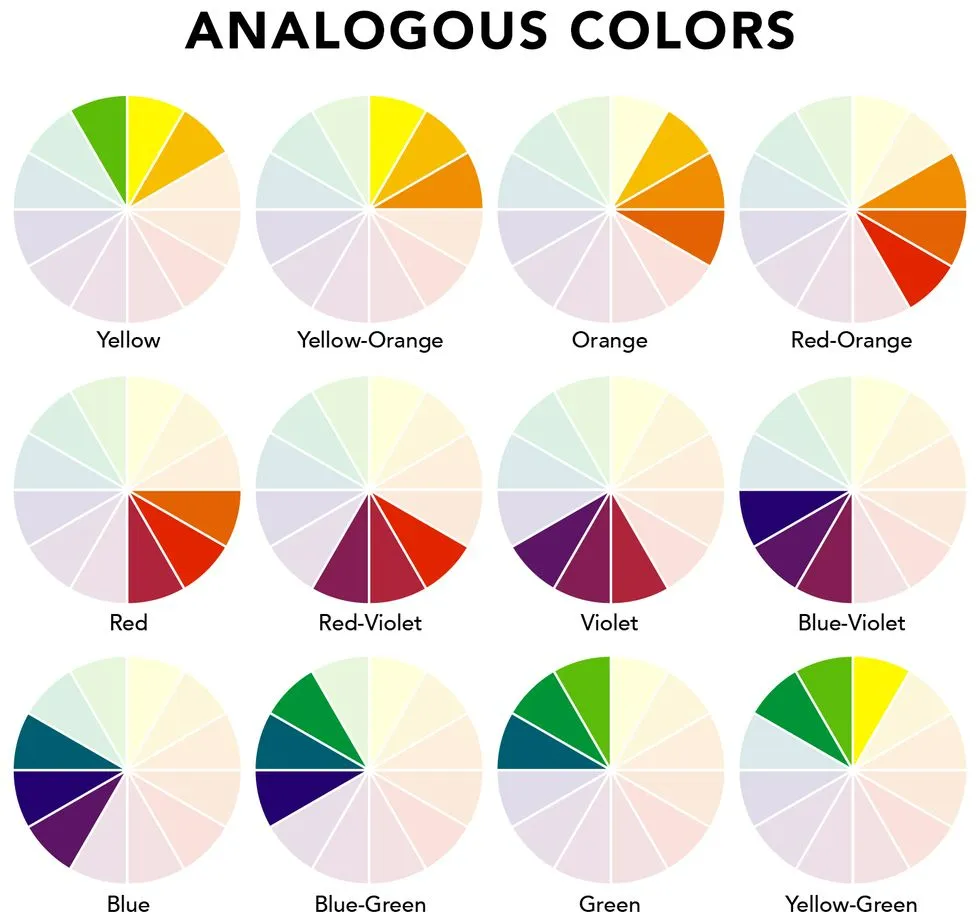
3. Analogous (Phối màu website tương đồng)
Một nguyên tắc cơ bản khác cũng được nhiều người ưa chuộng hiện nay đó là Analogous hay Phối màu tương đồng. Ở đây, phối màu tương đồng thường sử dụng kết hợp 3 màu sắc liên tiếp trong vòng tròn màu để tạo nên những bảng phối màu thu hút và hài hòa. So với phối màu đơn sắc, phối màu đa sắc có sự đa dạng hơn, nên khi áp dụng nguyên tắc này người xem dễ dàng phân biệt các nội dung khác nhau trên website.

Áp dụng cách phối màu website đa sắc, các designer sẽ bắt đầu từ khâu chọn màu chủ đạo. Trong đó, màu chủ đạo là gam màu được sử dụng nhiều nhất, màu thứ 2 đóng vai trò làm nổi bật các nội dung quan trọng trên website hay typeface và màu thứ 3 sử dụng đối với các chi tiết phụ, không quá quan trọng.
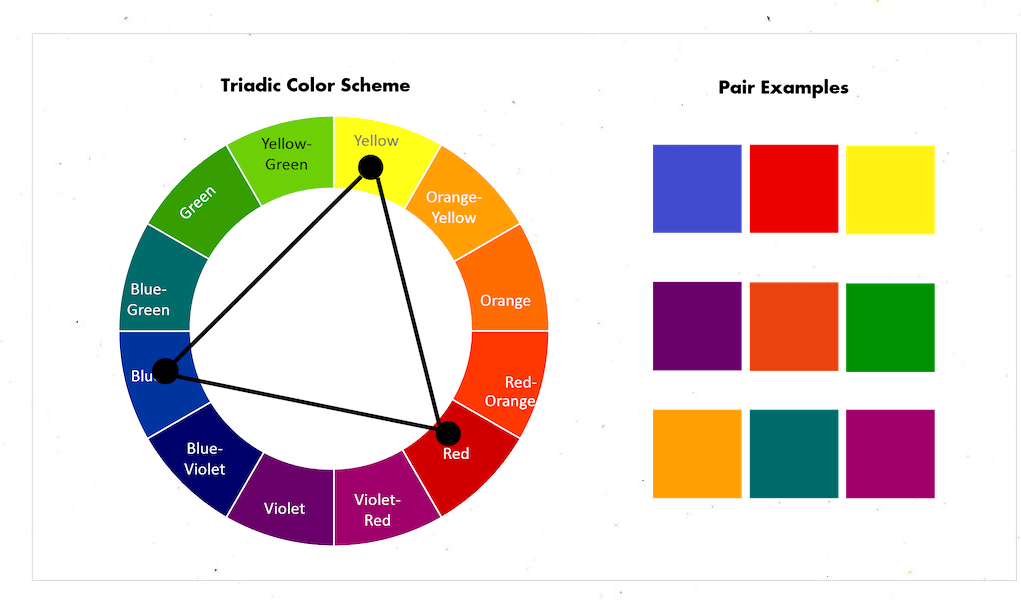
4. Nguyên tắc Triadic (Phối màu bổ túc bộ ba)
Triadic hay Phối màu bổ túc bộ ba được đánh giá là cách phối màu website an toàn nhất trong 6 cách phối màu cơ bản. Theo đó, cách phối này sử dụng 3 màu sắc nằm ở 3 góc khác nhau nhằm tạo nên một tam giác đều trong vòng tròn màu. Điều này đem lại cho thị giác người xem sự cân bằng và dễ chịu, nhưng rất khó để thu hút và gây ấn tượng mạnh mẽ.

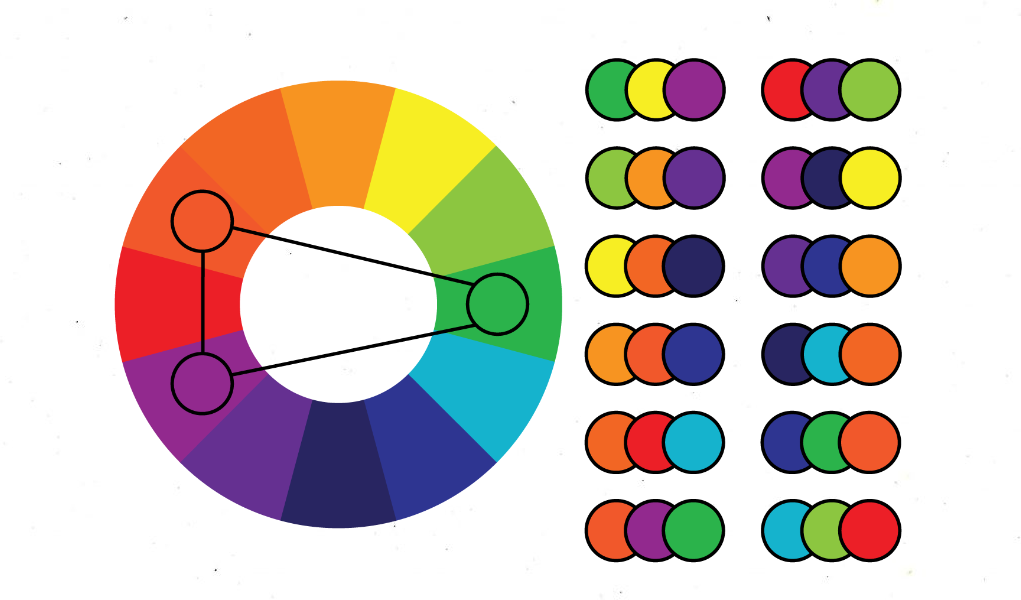
5. Split Complementary (Nguyên tắc phối màu bổ túc xen kẽ)
Split Complementary cũng là một cách phối màu phổ biến hiện nay, mang lại cho website một hiệu ứng màu phối bắt mắt và thu hút. Ở cách phối màu bổ túc xen kẽ này, ngoài sử dụng 3 màu sắc khác nhau để tạo nên một tam giác cân trong vòng tròn màu tương tự Triadic, bạn còn có thể sử dụng thêm một màu thứ 4 cho bảng màu phối của mình. Tuy nhiên, gam màu thứ 4 này đòi hỏi phải đối xứng với một trong hai màu nằm ở đáy hình tam giác cân.

Chính vì sự linh hoạt của nguyên tắc phối này mà các nhà thiết kế có thể sáng tạo cho mình những cặp màu ấn tượng cho website nhằm thu hút khách truy cập. Nguyên tắc Split Complementary trên thực tế được nhiều website hiện nay áp dụng với 2 gam màu chủ đạo thường dùng là trắng – đen và điểm nhấn chính cho bảng phối là màu xanh hoặc đỏ (màu thứ 3).
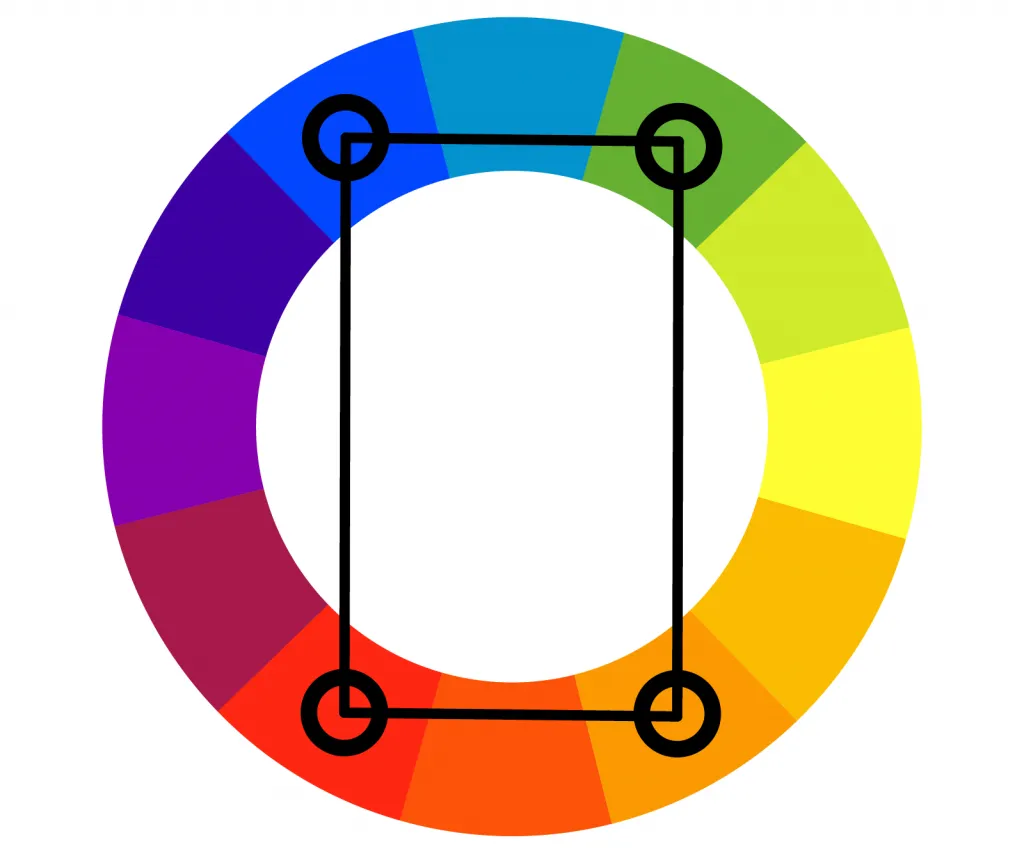
6. Rectangular Tetradic (Nguyên tắc màu bổ túc bộ bốn)
Cuối cùng là Rectangular Tetradic hay Phối màu bổ túc bộ bốn là nguyên tắc phối màu phức tạp nhất trong các nguyên tắc cơ bản kể trên. Tuy nhiên, nếu chịu đầu tư công sức và thời gian nghiên cứu thì cách phối này hoàn toàn có thể tạo ra một website hiện đại, ấn tượng với những gam màu hợp xu hướng.

Phối màu bổ túc bộ bốn là nguyên tắc phối được xây dựng dựa trên 2 cặp màu bổ túc trực tiếp. Trong đó, chính sự tương phản và bổ sung giữa các cặp màu này là yếu tố chính tạo nên điểm nhấn đặc trưng cho website.
Tuy nhiên, không dễ để lựa chọn đúng cặp màu phù hợp nên áp dụng nguyên tắc này thường tốn khá nhiều thời gian. Một lưu ý nữa là để đem lại hiệu quả phối màu tốt nhất, bạn cũng cần cân bằng giữa các gam màu nóng và lạnh.

